|
2. 靈敏的可交互元素
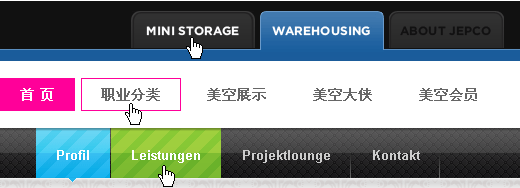
導(dǎo)航對(duì)于網(wǎng)站的重要性不言而喻,導(dǎo)航元素要即時(shí)響應(yīng)鼠標(biāo)操作。

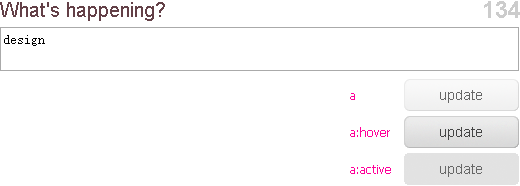
重要的操作和引導(dǎo)按鈕應(yīng)該設(shè)計(jì)得更加細(xì)致些,包括按鈕的三態(tài)(常態(tài),hover,active)甚至四態(tài)(增加一個(gè)禁用態(tài))。這么做也是為了使重要的可交互元素對(duì)不同的操作及時(shí)給出反饋,使其顯得靈敏高效。

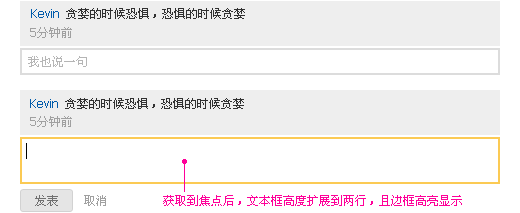
文本框的狀態(tài)也是一個(gè)容易被忽略的細(xì)節(jié),主要是獲取焦點(diǎn)后無提示或者提示不夠明顯。

另外對(duì)于一些響應(yīng)時(shí)間稍長(zhǎng)的操作,應(yīng)該給出進(jìn)度反饋。似乎是顯而易見的道理,但是設(shè)計(jì)中往往也容易忽視。
|